想分享一些痞克幫CSS簡單的語法。
對CSS還不是說很熟練,
也希望藉由分享,一邊也能把些技巧當做筆記紀錄下來。
(P.S文章底部有整理CSS語法,想快速看語法就拉到最下面囉~)
如何改變部落格背景?
進入部落格的管理後台→自訂樣式→CSS樣式語法
背景語法寫在body{}裡面,
要改背景就要找到body{},
我知道語法一大串,落落等,可能會找到頭昏眼花。
沒關係,這時候叫出大魔王,按下鍵盤Ctrl+F,輸入body,
哪裡有body,就會直接跑出來!
將背景分為2種:純色背景、圖案背景。
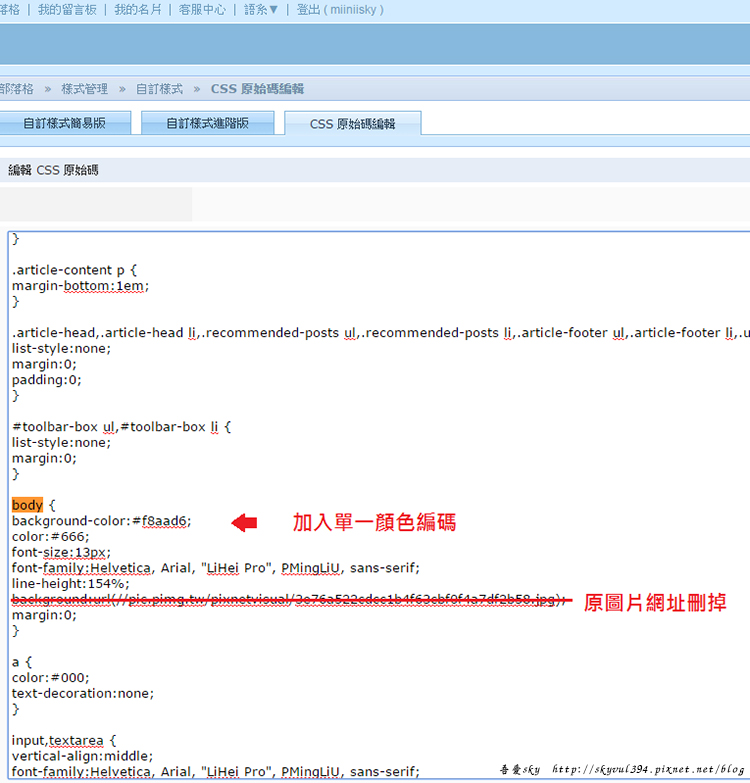
純色背景(單一顏色背景):
直接在body{}加入背景顏色語法→background-color:
將背景設為粉色,在後面加上粉色的編碼→background-color:#f8aad6;
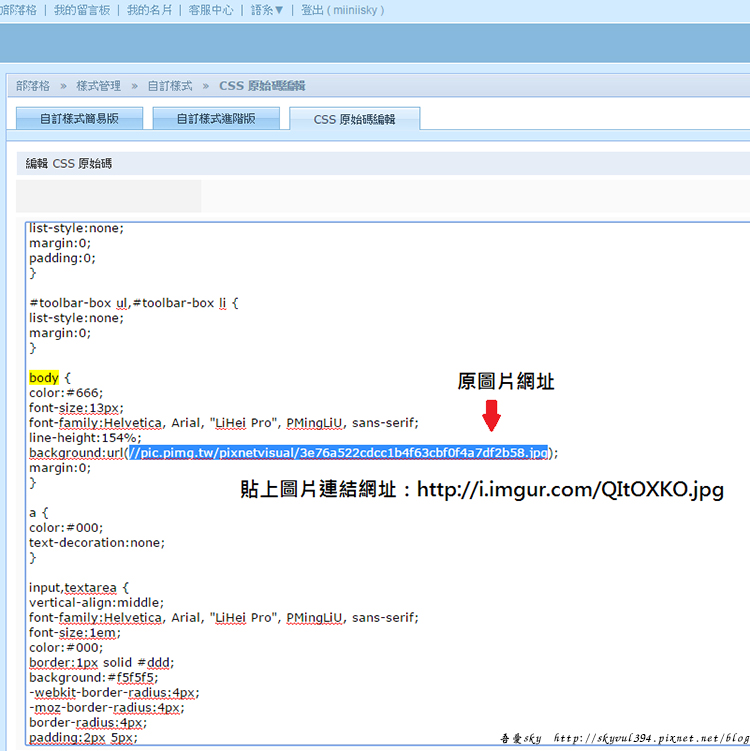
再把原圖片背景語法↓
background:url(//pic.pimg.tw/pixnetvisual/3e76a522cdcc1b4f63cbf0f4a7df2b58.jpg);
這行刪掉。
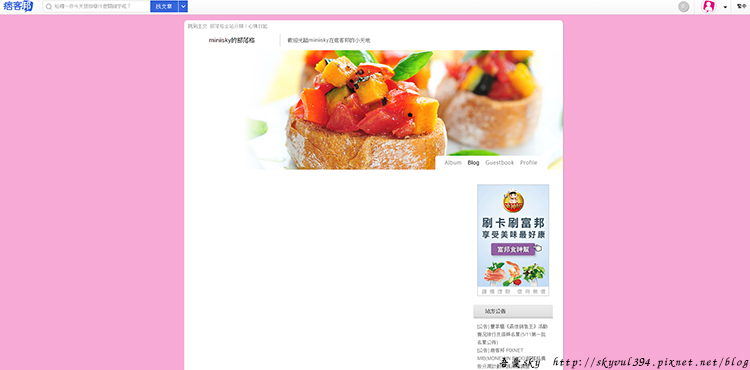
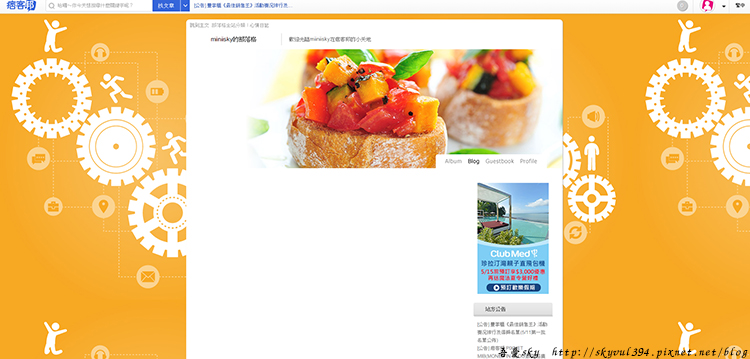
再按下預覽,就可以看到背景變成粉色了!
如果確定要這個背景,記得要按下儲存鍵。
圖案背景:
語法如下↓
background:url(//pic.pimg.tw/pixnetvisual/3e76a522cdcc1b4f63cbf0f4a7df2b58.jpg);
後面刮號裡的是圖案連結網址。
sky隨便找一個圖案,
然後把圖案上傳到這個網站→http://imgur.com/
這網站是個國外網站,不需註冊就可以上傳圖片,拿到連結網址,很方便。
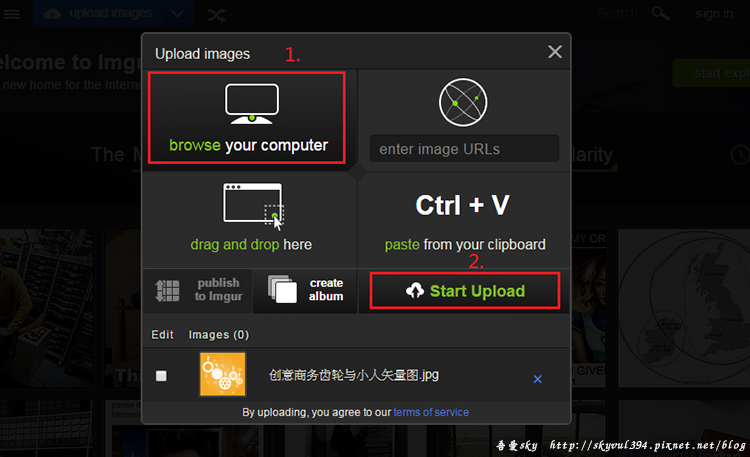
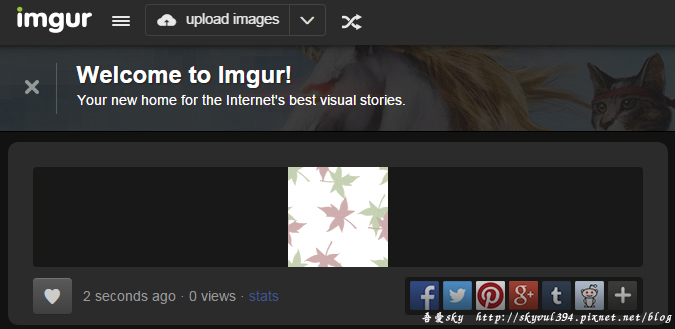
簡單講一下如何拿到圖片網址,先按下照片中紅色框框的上傳按鈕。
找到圖片在電腦裡儲存的位置,按下確定,就可以上傳了。
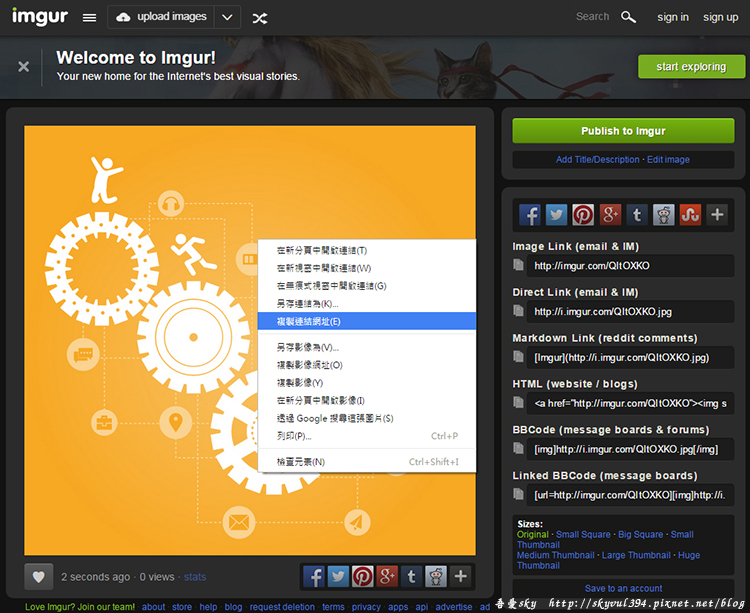
上傳完畢後,在圖片上按下右鍵,會出現一個「複製連結網址」,點下去,連結就這樣複製下來了!
再把這串圖片網址直接覆蓋在原本的圖片網址↓
按下預覽,背景就會改變了!
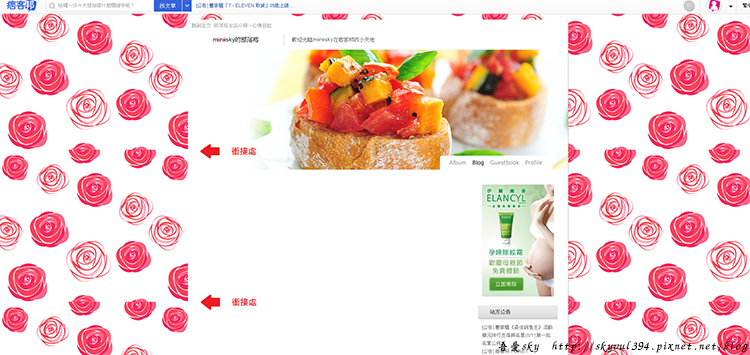
在設定背景圖案的時候,要注意一下,圖案的左右端要銜接、上下端要銜接。
什麼意思呢?
假設今天把這個玫瑰圖片設為背景,
設定完成後會發現有地方怪怪的,玫瑰被切掉的感覺。
這是因為圖片是按照x軸y軸,不停的重覆堆疊,就像是拼圖。
按照橫向x軸來說,就是第二張圖片的最左端會接在第一張的最右端。
同樣按照直向y軸來說,第二張圖片的最上端會接在第一張的最下端。
如果彼此無法連接起來,就會造成這種奇怪的情況,畫面也會不太美觀。
底下舉例成功連接的圖片↓
這是一張楓葉碎花的圖片,它的左端跟右端可以連接,
上下也可以完整連接,設成背景後,就完全不會有異狀。
所以在找背景圖案的時候,要注意一下銜接的問題,
如果看不太出來,可以直接設定看看就知道囉
將背景排列在下底端,x軸重覆堆疊:
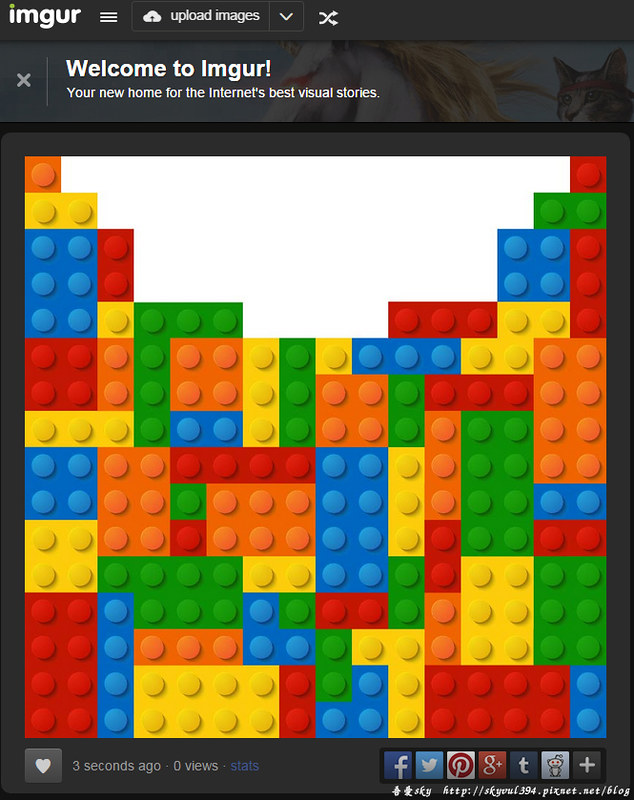
這是一張樂高的圖片,想把它設為背景
貼上樂高網址↓
顏色好繽紛喔,看起來有點花耶.....
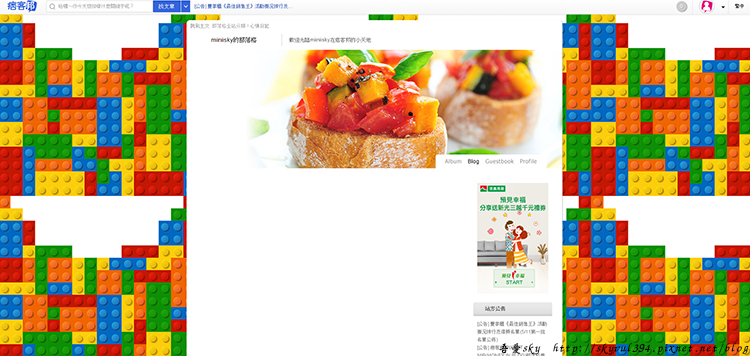
這時候可以加入語法:
background-repeat: repeat-x; ←背景圖片 x方向重複
background-position: bottom; ←圖片位置靠下對齊
預覽結果:
這樣的樂高背景是不是可愛多了~~~
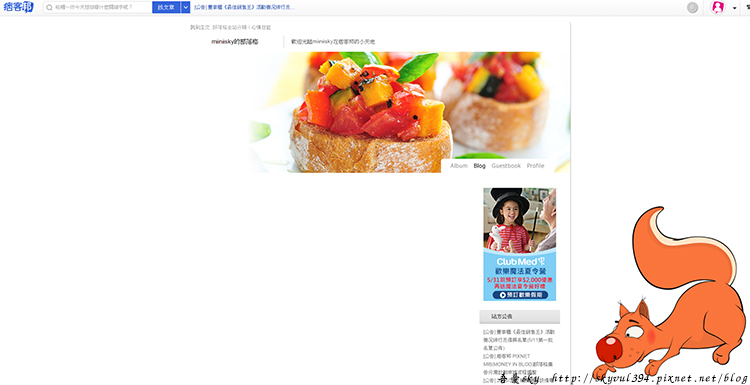
背景固定─將小圖片固定在右下角:
這是一隻可愛的松鼠,想把它放在背景右下角。((哪裡可愛阿,冏
臨時找不到更可愛的圖片,就將就一下囉~
如果沒有固定的話,網頁捲動時牠就會跟著跑,然後就看不到了。
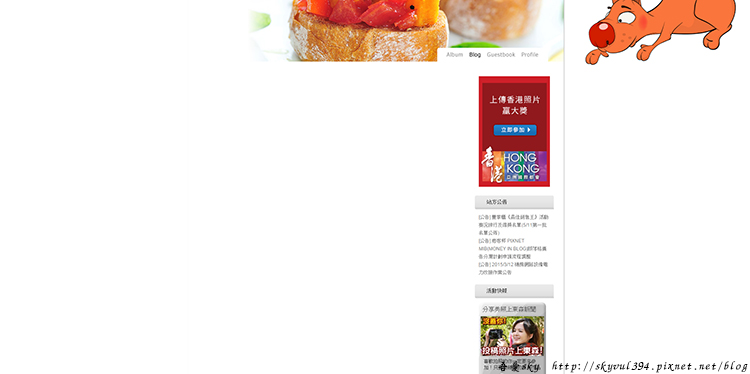
加入這串語法→background-attachment: fixed;
就可以讓松鼠固定不動,不管怎麼上下左右瀏覽網頁,她都會乖乖待在那裡一動也不動。
網頁往下拉,松鼠依然在右下角↓
通常背景簡單一點比較好,不然顏色太繽紛、太複雜的圖案都讓畫面看起來很凌亂。
另外在找尋背景圖案時,要多注意銜接處的問題,
可以盡量找邊緣沒有被切掉的圖案,這樣也就比較不會有連接不起來的問題。
整理的CSS語法↓
CSS背景
|
CSS 語法 |
中文解釋 |
|
background-color:#f8aad6; |
純色背景(預設為粉色) |
|
background-image:url(//pic.pimg.tw/aajpg); |
圖片背景(刮號內為圖片連結網址) |
background-repeat
|
CSS 語法 |
中文解釋 |
|
background-repeat: no-repeat; |
背景圖片不重複 |
|
background-repeat: repeat-x; |
背景圖片 x方向重複 |
|
background-repeat: repeat-y; |
背景圖片 y方向重複 |
background-attachment
|
CSS 語法 |
中文解釋 |
|
background-attachment: fixed; |
網頁捲動時,背景圖片固定不動 |
background-position
|
CSS 語法 |
中文解釋 |
|
background-position: top; |
位置靠上對齊 |
|
background-position: left; |
位置靠左對齊 |
|
background-position: right; |
位置靠右對齊 |
|
background-position: bottom |
位置靠下對齊 |
![]()
|
痞客幫改背景CSS痞客幫CSS語法,css語法,部落格css,痞客幫背景,痞客幫背景語法,痞客幫改背景,痞客幫改背景css,痞客幫背景css,痞客幫背景CSS |

























 留言列表
留言列表

